
I'm Luiza, the Head of Production at Bitnoise, a software development company. I also work as a development process consultant, focusing on team communication, project management tools, and efficiency. In this blog post, I will share some tips and tricks on how to organize your development process to keep it lean and efficient, using a real-world example from my collaboration with a London-based client.
I will cover the importance of frequent delivery and client feedback, improved backlog management, and transparency in the development process.
From this post, you will learn how my team and I delivered better, faster, and increased average sprint velocity by 35%.
Background
As a Head of Production and Project Manager, my main goal is to maximize the business value of projects. During my collaboration with clients, they expect three types of activities from me:
-
optimizing the development process,
-
speeding up delivery,
-
and generating savings.
In this post, I will share how we achieved these goals with a mobile front-end team I collaborated with in the role of a Scrum Master.
The company I worked with is an international e-learning company with over 15 years of experience in the market . Their solutions are used by millions of users worldwide. We were delivering for both iOS and Android platforms while trying out the Scrum approach for our development process.
Measuring Success
From what point did we start our reorganization process? From process metrics. What were they telling us? That we were inefficient and that we needed to understand why.
The velocity chart displays the amount of work that was committed at the beginning of the sprint (gray bar) and completed at the end of the sprint (green bar). We used story points to measure the workload, and chart no. 1 visualizes the velocity results from seven sprints before any of the process improvements were made. The measurements were taken in the middle of the year. Sprint velocity results suggested that the development process was not as effective as the company had expected, and only half of the planned tasks were eventually delivered (average CaC = 52%).
Chart no. 2 represents the sprint velocity results after 6 months of improvements. The measurements were taken at the end of the year, and the effectiveness of the mobile team's delivery increased from 52% to 82%.
CaC = Completed / Commitment * 100%


Referring once again to the middle of the year period (so before any improvements were made) and sprint no. 7 results, we noticed that our realization of the delivery plan was far from effective and perfect. The red line, instead of dropping down and getting closer to the gray line every day, was following horizontally. It meant that as a team, we were struggling with task delivery, and what's more, we were often adding new tasks to the sprint (shown as ups on the red line chart). We explored this situation further during the retrospective meeting and noticed that during sprint no. 7 , we spent a lot of time waiting for requirement specifications and discussing excessively instead of focusing on development.
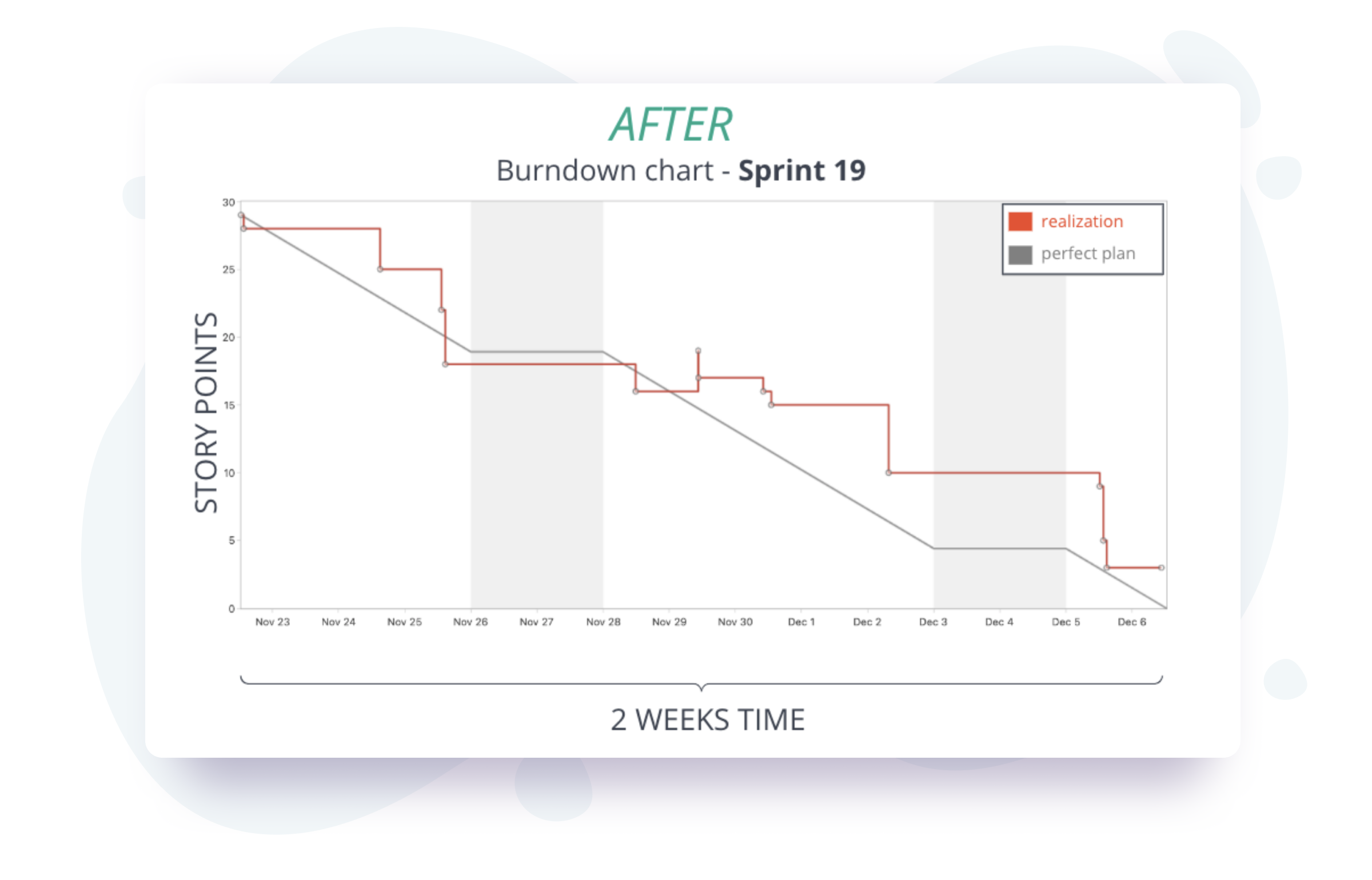
At the end of the year, after implementing all necessary process improvements, we measured sprint no. 19 and noticed a significant increase in our efficiency . We were finally delivering and had minimized the gap between the realization and perfect plan lines. Although there were still ups on the red chart, indicating that we may have forgotten some tasks/requirements during sprint planning, we were able to present the increment by the end of the sprint.


Frequent delivery and client feedback
One critical aspect of boosting mobile team efficiency was to implement frequent delivery and obtain regular client feedback. Our two-week development cycle always ended with a valuable increment, presented during a review meeting. This allowed stakeholders to test the functionality and provide early feedback. The review meeting included developers, the Product Owner, Scrum Master (the Scrum Team), internal clients such as business analysts and designers, and external clients. Moreover, together we discussed the backlog (requirements) and adjusted the plan for the next iteration (sprint).
For example, in a few sprints, we delivered an improved feature that allowed users to play, pause, skip, and seek the video. The client's feedback after every iteration helped us identify some usability issues, which we addressed in the subsequent sprint. This iterative approach ensured that the end product met the client's expectations, and we were able to deliver a feature that increased user engagement.
Regular retrospective meetings with the scrum team also helped us identify areas for improvement. These meetings provided insights into what went well and what didn't in our last iteration, offering valuable information for planning the next steps.
Both review and retrospective meetings served as inputs for planning the next iteration, ensuring that the planning process also addressed necessary improvements and backlog adjustments.
These frequent feedback loops helped us minimize the risk of delivering unexpected results, set continuous process improvements, and foster better collaboration among team members.
Improved backlog management
However, at some point, we realized that poorly prepared requirements led to delays and inefficiencies in our development process. To address this issue, we took the following steps:
-
Designated a single person (Product Owner) responsible for keeping the backlog up to date. The Product Owner is the person who knows how the functionality should look and has the final say in its implementation. In our case, the Product Owner had a deep understanding of the client's industry and had been working with the client for over three years.
-
Used JIRA as a single source of truth for the backlog. This provided a central location for stakeholders to review the backlog during review meetings and for the technical team to discuss it during retrospectives and planning sessions.
-
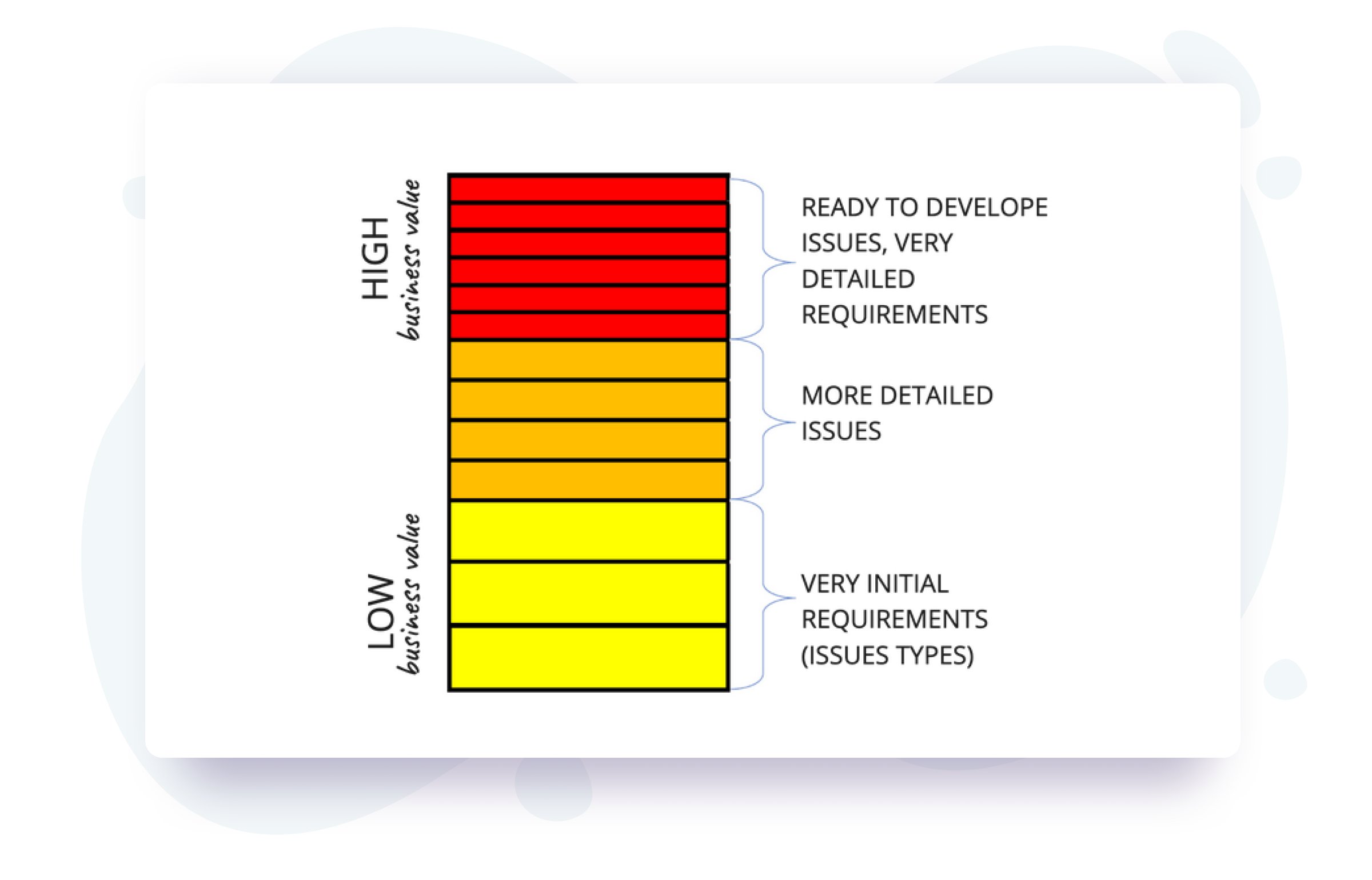
Organized the backlog as a list, with clear prioritization rules, issue types, and workload estimates (story points). These steps helped us improve the quality of our requirements and streamline our development process.
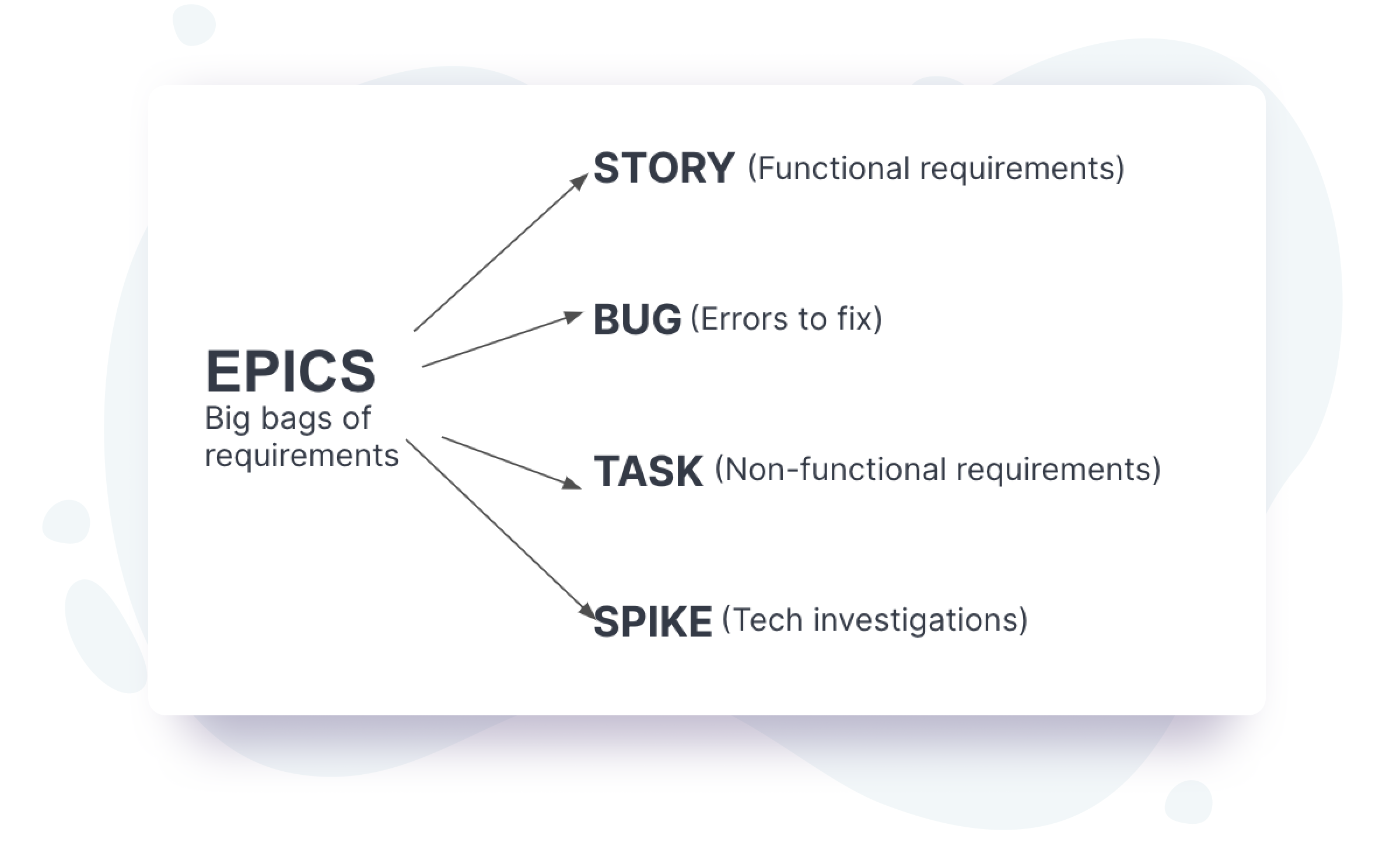
Below, you will find the issue types that our team is currently using in Jira backlog:


-
Seek input from developers for technical analysis and involve designers and business analysts in refining requirements. The Product Owner does not have all the knowledge about implementation details, so it's essential to get input from developers, designers, and business analysts when refining the requirements. Involving these team members in the refinement process eventually decreased the number of misunderstandings at the development stage.
-
Ensure that all necessary requirements are finalized before the start of each sprint. Having finalized requirements at the beginning of the sprint reduces uncertainty and ensures a smooth development process. Avoid changing these requirements at the implementation level.
These improvements led to faster delivery, reduced time spent on unnecessary discussions, and increased transparency of what is going to be delivered next.
Transparency and useful board flow
Having a transparent and useful board flow is essential for an efficient development process. We customized our board flow to suit our team and sped up delivery. The board flow provides a visual representation of our development process, making it easier to track progress and identify bottlenecks.
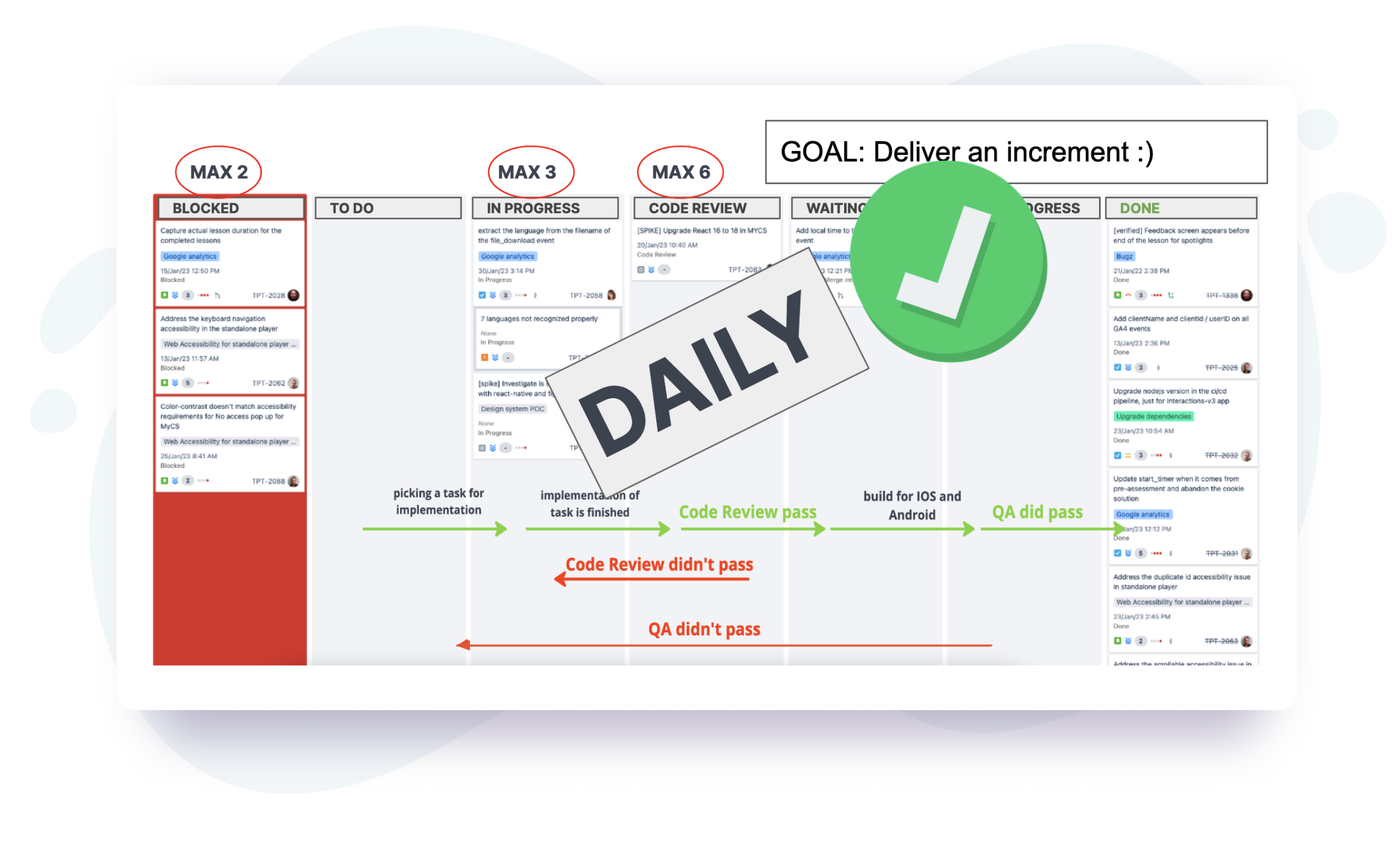
We have implemented Work in Progress (WIP) limits to quickly identify and address bottlenecks. As you can see in the example below, once we put three tickets in the "blocked" column, it becomes red. This means that developers should drop any ongoing work and quickly address issues with the Scrum Master or Product Owner so that they can support unblocking them. Why? Because without those tickets (requirements), we won't deliver what clients expect at the end of the sprint. Visualization is a vital practice in board management and supports fast delivery.
Additionally, we used burndown charts to visualize our sprint progress , helping the team stay on track and adjust their efforts when needed. The burndown chart and up-to-date board became essential tools for our daily stand-up meetings, where we discussed our progress, identified any blockers, and ensured everyone was aligned with the sprint goals.
Below you can find the board rules set for our Mobile Frontend Team:

Conclusion
In conclusion, by focusing on frequent delivery and client feedback, improved backlog management, transparency in the development process, fostering a collaborative culture, and measuring success, we were able to significantly boost the efficiency of our software development process. These improvements not only led to better quality products but also generated substantial savings for the client.
Remember that every team is unique, and the methods we used might not be suitable for every situation. However, by continuously evaluating and refining your development process, you can unlock its full potential and achieve outstanding results.
If you have any questions or suggestions, feel free to leave a comment below or reach out to me on social media. I'm always happy to help and share my experiences.
For the complete presentation and slides from the Land on Moon event (hubraum, Berlin), please check the video below.